
Javascript is a programming language that is usually used to create web applications.
But ...
Since the appearance of Nodejs, Javascript can be used to create applications other than the web such as Desktop, Mobile, IoT, Server, Games, etc.
On this occasion, we will discuss what frameworks are used to create Desktop applications with Javascript.
Let's start…
1. Electron
Electron (also known as Atom Shell ) is a framework created by Github. Electron uses Nodejs as a backend and Chromium as a front-end. 1

Examples of applications made with Electron:
- Atom ,
- Visual Studio Code ,
- Github Desktop ,
- Desktop Skype ,
- Slack Desktop ,
- Discord ,
- Light Table ,
- etc.
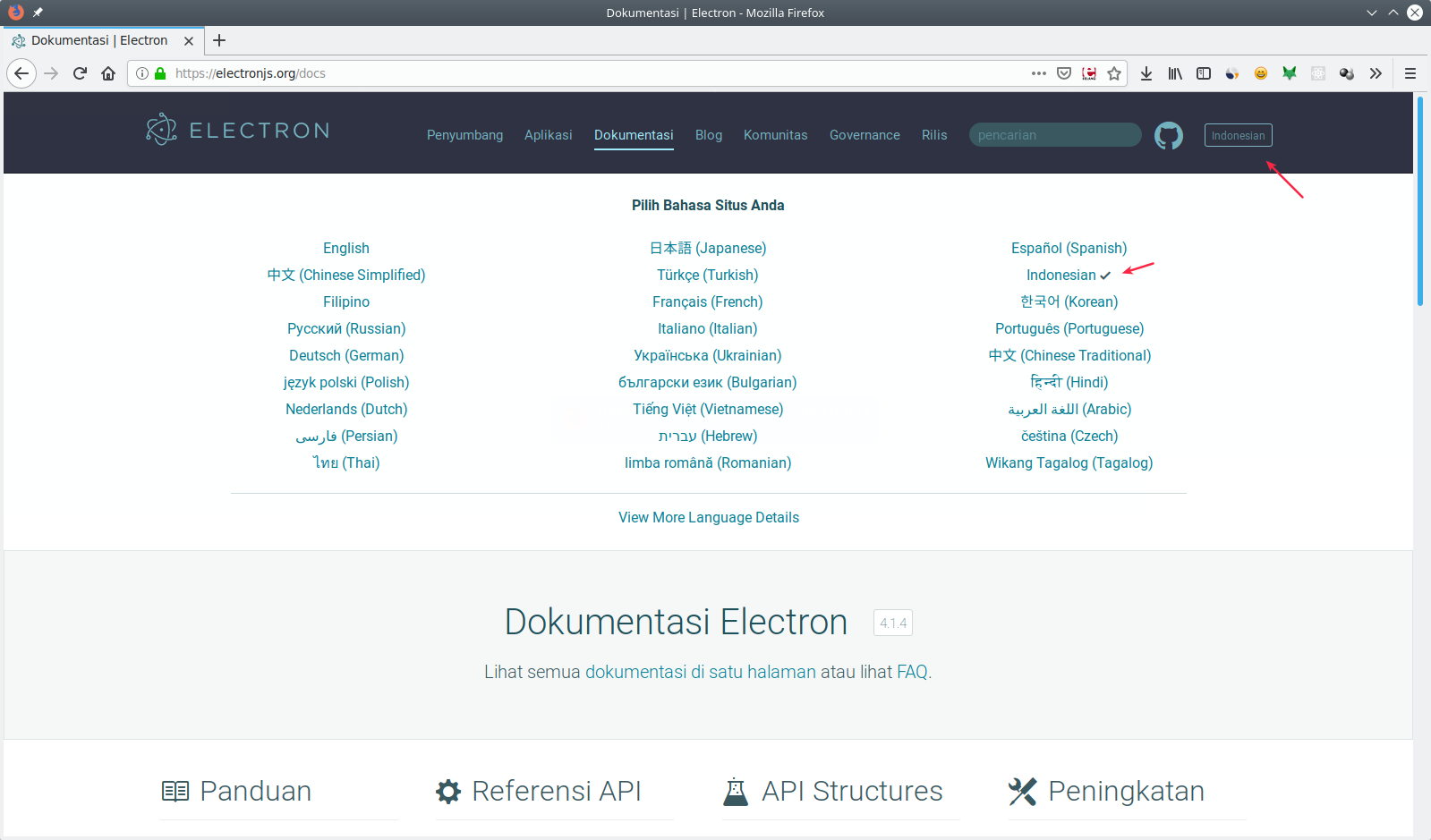
Electron has complete documentation and is also available in Indonesian. This documentation can be opened via https://electronjs.org/docs

2. NW.js
NW.js previously known as node-webkit is a framework similar to Electron.
NW.js uses Nodejs and Chromium like Eelectron.
The difference is that NW.js is made by Intel while Electrong is made by Github.

3. App. Js
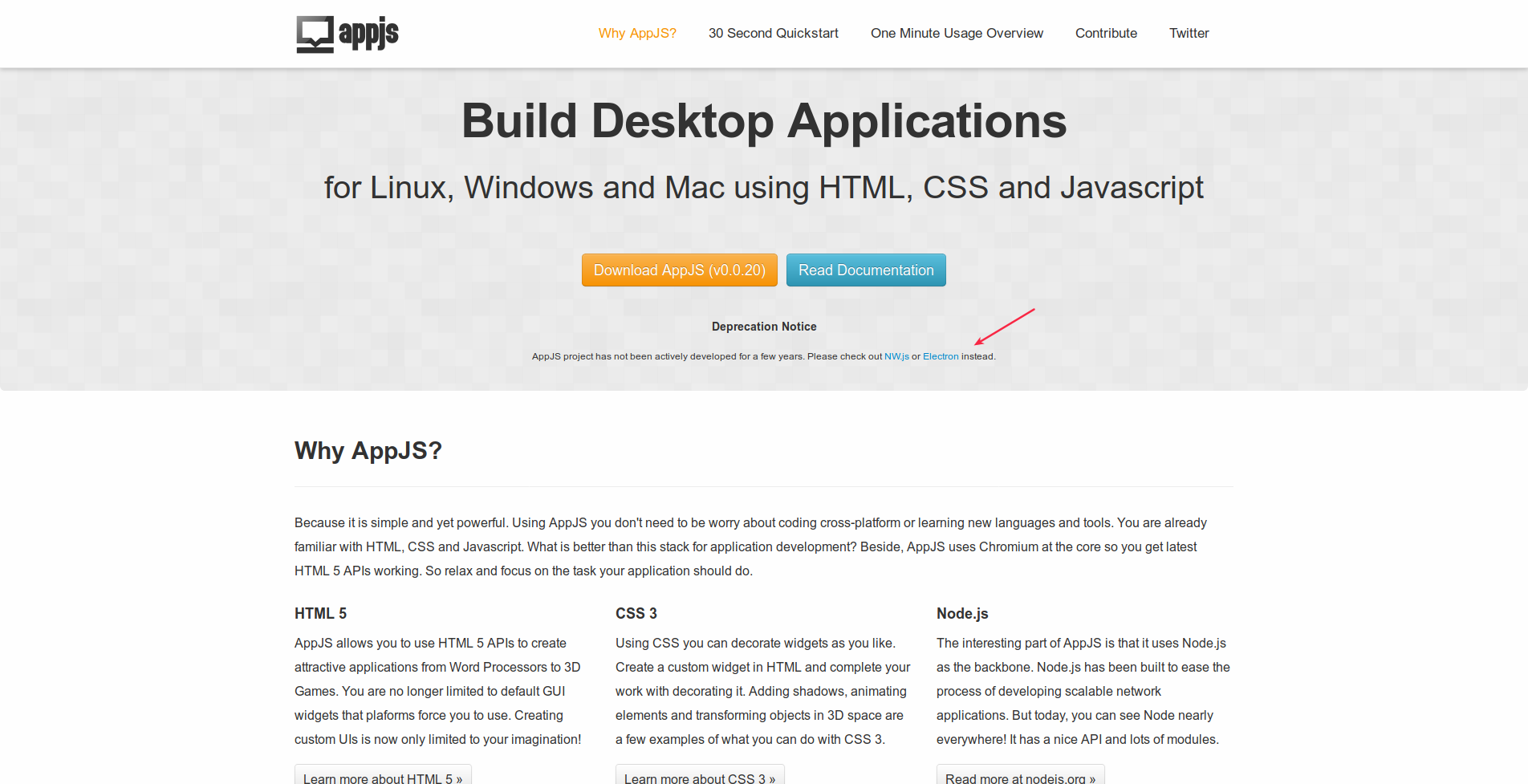
The app.js is also the same as Electron and NW.js. However, this App.js project seems to have been abandoned for a long time. 2
Therefore, on its website it is suggested to use NW.js and Electron.

4. Meteor
Meteor is a javascript framework for creating mobile, web and desktop applications. Meteor was originally called Skybreak. Then in April 2012, this framework was renamed Meteor. 3
The meteor was developed by the Meteor Development Group , a startup incubated by Y Combinator .

Examples of applications made with Meteor:
- Mixmax ;
- Codefights ;
- Rocket Chat ;
- Dispatch .
- etc.
5. Proton Native
Proton Native is a Javascript framework developed by Gustav Hansen ( Kusti8 ). Proton Native is designed as an alternative to Electron.
Proton Native uses native Widgets from the operating system. So it doesn't need Chromium like Electron. This will make the performance better and lighter.

Proton Native uses a library:
- Libui / Libui-node to create native widgets using GTK3, Cocoa, and Windows API;
- React-reconciler for state management and rendering.
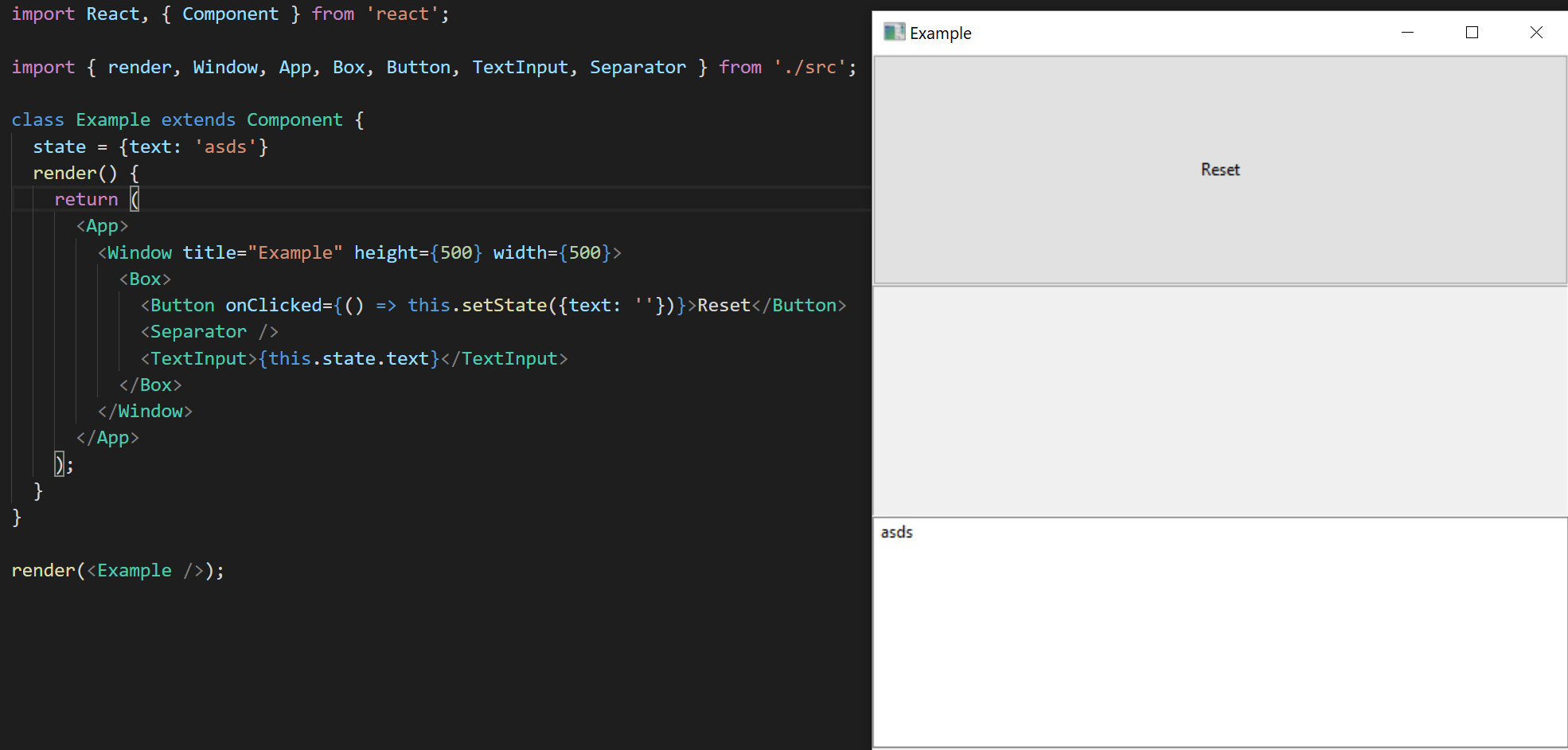
Proton Native uses React, so we can also use JSX there. The following is a sample code program with Proton Native:
import React, { Component } from 'react';
import { render, Window, App, Button } from 'proton-native';
class Example extends Component {
render() {
return (
<App>
<Window title="Example" size={{w: 300, h: 300}} menuBar={false}>
<Button stretchy={false} onClick={() => console.log('Hello')}>
Button
</Button>
</Window>
</App>
);
}
}
render(<Example />);

6. Vuido
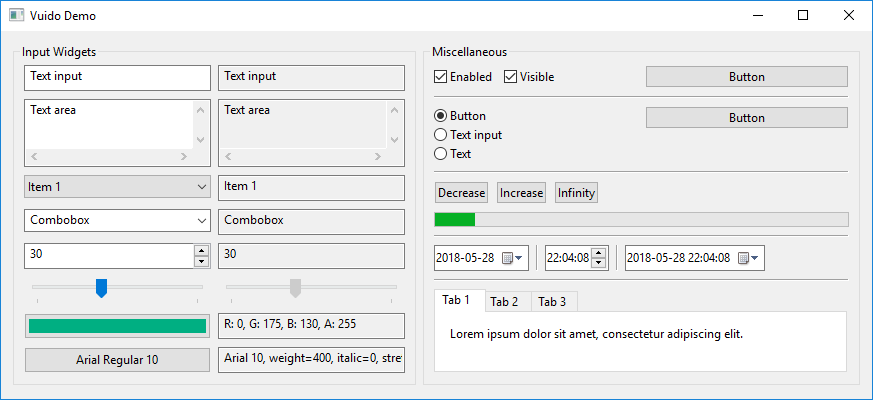
Vuido is a framework for creating Desktop-based applications Vue.js. Applications made with Vuido can run on Windows, OS X, and Linux. Vuido also uses native components like Proton Native.
Here is an example of an application demo made with Vuido:

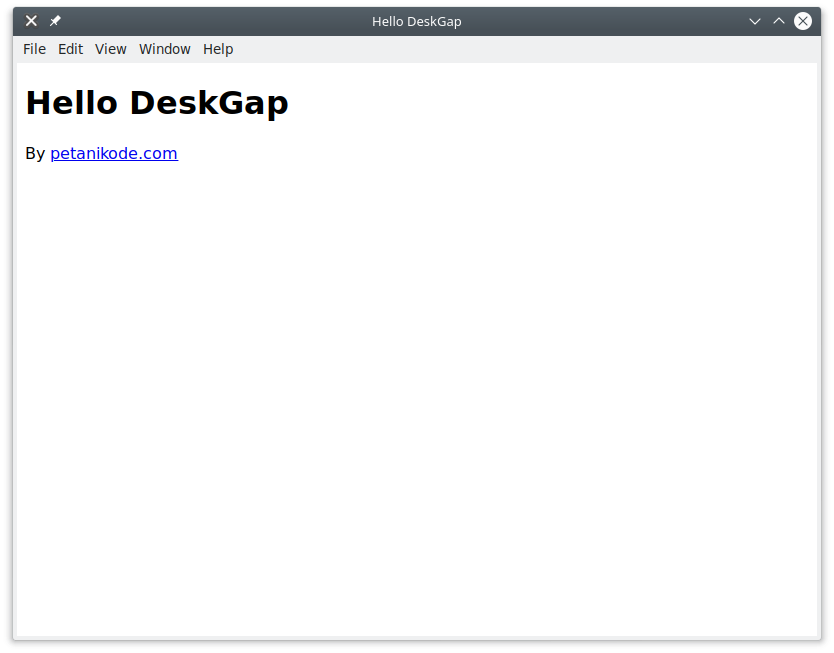
7. DeskGap
DeskGap is an alternative to Electron. DeskGap doesn't use Chromium like Electron. DeskGap uses WebView to display HTML, making it lighter than Electron.
On MacOS DeskGap use WKWebView , on Windows using IWebBrowser2 or WebViewControl (if available), and on Linux will use WebKitWebView .
The drawback is maybe when we want to use the latest CSS, WebView sometimes doesn't support it.
Examples of DeskGap desktop application demos:

8. Carlo
Carlo is alternative to Electron which uses Google Chrome and Chromium.
The difference with Electron:
Carlo uses Google Chrome or Chromium installed on the operating system. Whereas Electron carries its own Chromium in it.
This makes the
node_modulesCarlo package size smaller than Eelectron. Electrons take around 130MB for node_modulesCarlo while only 2MB.
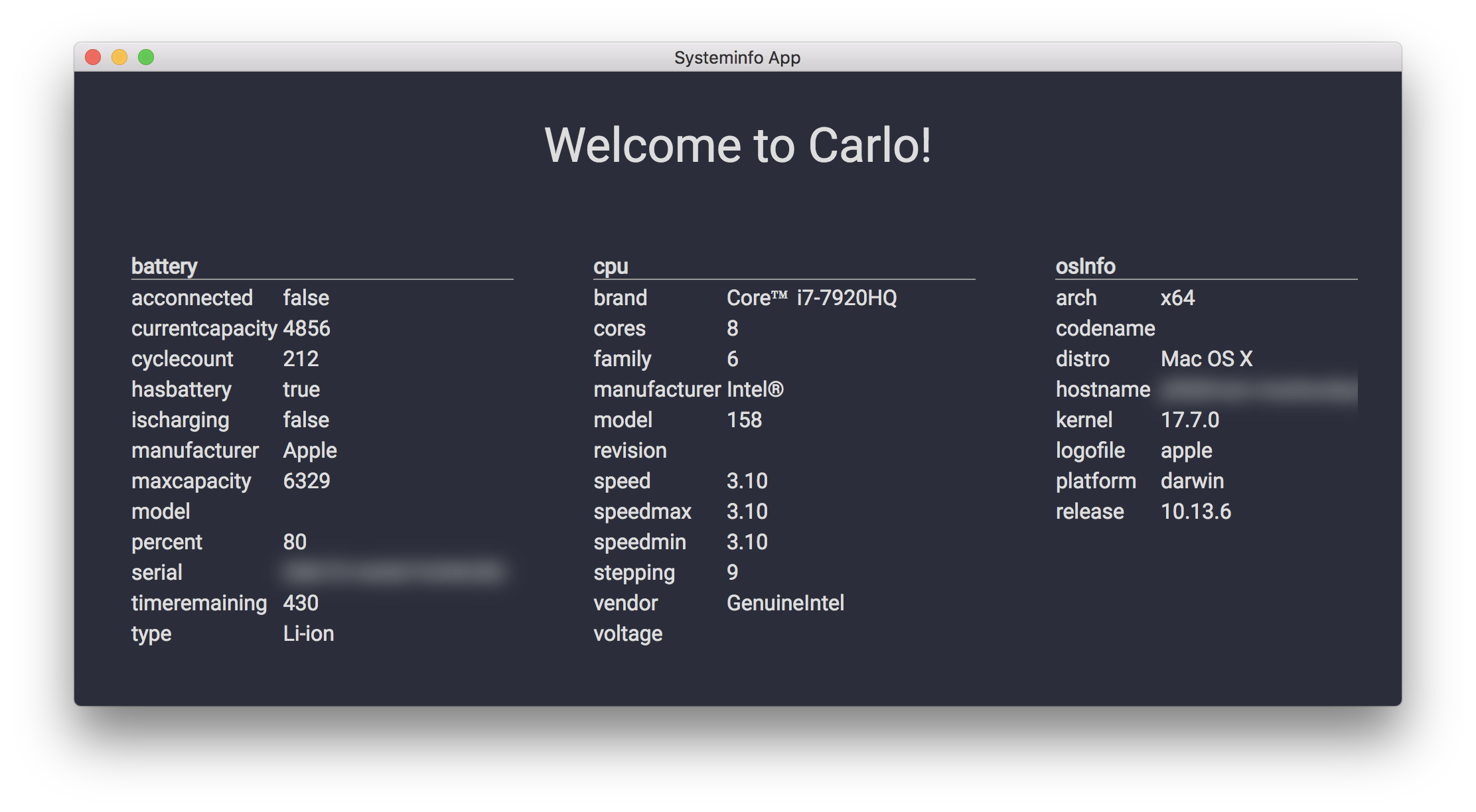
Example of a desktop application with Carlo:

Which Will You Choose?
Confused which one to choose?
Here are my conclusions:
If you provide complete guidance and documentation, I recommend choosing Electron. Because the community is a lot and the documentation is also available in Indonesian.
If you want to use a WebView, then I use DeskGap. But maybe it doesn't support the latest CSS.
If you want a lightweight and fast application, I recommend Native or Vuido Proton. Because it uses native widgets from the operating system. But the widget is less than Electron.
If you want your application to be used also for mobile and web, I recommend using Meters.
I don't recommend App.js, because it hasn't been developed for a long time. NW.js is still new and the community is few.
So, which one will you choose?
0 Komentar untuk "8 Javascript Framework for Creating GUI / Desktop Applications"
Silahkan berkomentar sesuai artikel