
A link is an html element that functions to connect a web page to another web page.
The link is divided into two:
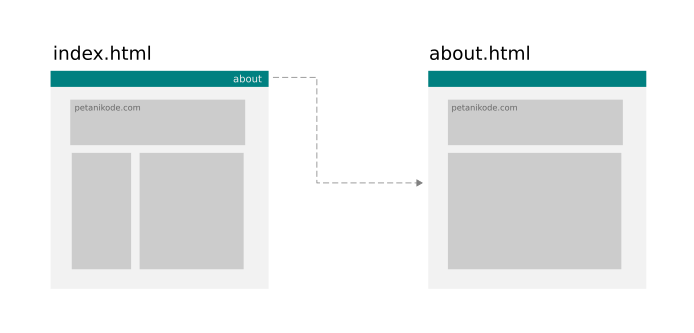
- Internal Link : is a link that goes to the web domain itself;
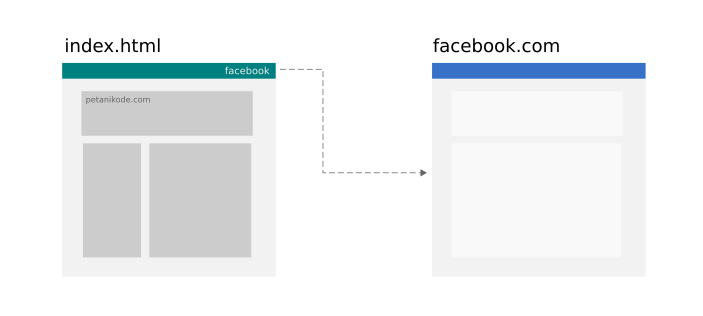
- External Link : is a link that leads to another domain.
Examples of internal links:

Examples of external links:

How to make links in HTML
Links in HTML dalat are made with tags
<a>then given attributes hrefto determine the address to be addressed.
Example:
<a href="about.html">About us</a>
That is, the link will go to the About us page that is in the file
about.html.
This is an example for an internal link. Then what about external?
We just enter the URL address like this:
<a href="https://www.facebook.com/petanikode">Facebook</a>
Link attributes
In addition to the attributes
hrefthere are also other attributes such as target, title, rel, and others.Using the Target Attribute
This attribute functions to tell the link, where to open the target. Suppose the target is in a new window or a new tab, then the target attribute must be filled with
blankor _blank.<a href='https://www.facebook.com/petanikode' target='blank'>Facebook</a>
Besides these attributes can also be filled with
_parent, _self, _topand the name of a frame.
Example:
<a href="https://www.petanikode.com" target="tampil">Sebuah Link</a>
<iframe name="tampil">
</iframe>
As a result, the link will be opened in a frame element that has attributes
name="tampil".
Using the Title attribute
This attribute is used to make tooltips. Tooltips are additional information that will appear when the link is touched by the pointer.
<a href="mailto:dian@petanikode.com" title="kirim email ke Admin">Hubungi Saya</a>
The link above will call the mail client application, because we fill in the value
hrefwith mailto:dian@petanikode.com.
The result: Contact me
Making a dead end link
Dead end links are usually not clickable, or the link won't go anywhere.
How to make this link, we simply fill in the attribute
hrefwith a fence sign ( #) or a hash mark and an exclamation point ( #!).
Example:
<a href="#">Link Buntu</a>
<a href="#!">Link Buntu 2</a>
Actually the purpose of your fence in the attribute
hrefis that it will go to an element with a particular id.
Example:
For example, if you want to go to the top page, the link will look like this:
<a href="#top">Ke Atas!<a>
The result: Up!
Value
#topis the value to go to the top of the page.
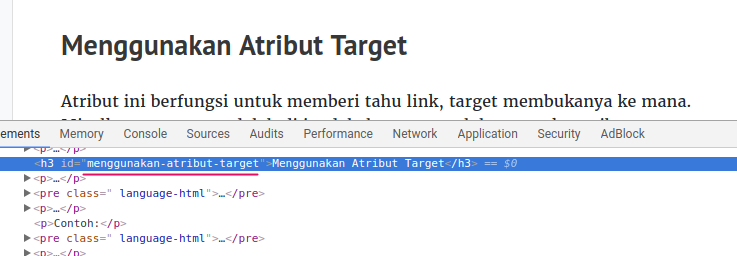
Another example, we will try to go to a certain element with ID
menggunakan-atribut-target<a href="#menggunakan-atribut-target">Cara Menggunakan Atribut Target</a>
The Result: How to Use the Target Attribute
Value
#menggunakan-atribut-targetis the ID of the element <h2>on this page.
Creating Links to Call Javascript Functions
One of the uses of Link is to call the Javascript function. Usually the javascript function name is added to the attribute
onclick and href.
Example:
<a href="javascript:alert('Helloo!!')">Klik Aku</a>
<a href="#!" onclick="alert('Yoi!!')">Klik Saya</a>
Make a picture as a link
How do you make a picture as a link?
Easy…
We only need to wrap elements
<img>into elements <a>. So he will be a link.
Example:
<a href="/about/"><img src="/img/logo.svg" /></a>
I use a vector (
.svg) file on the attribute srcin the element <img>. We can also use other formats such as png, gif, jpg, etc.The final word…
Those are some examples of Link usage. If something is asked, please submit it via comments.
Have a good study.
Reference: https://www.petanikode.com/html-link/

0 Komentar untuk "Learning HTML: How to Make Links to Connect Pages"
Silahkan berkomentar sesuai artikel