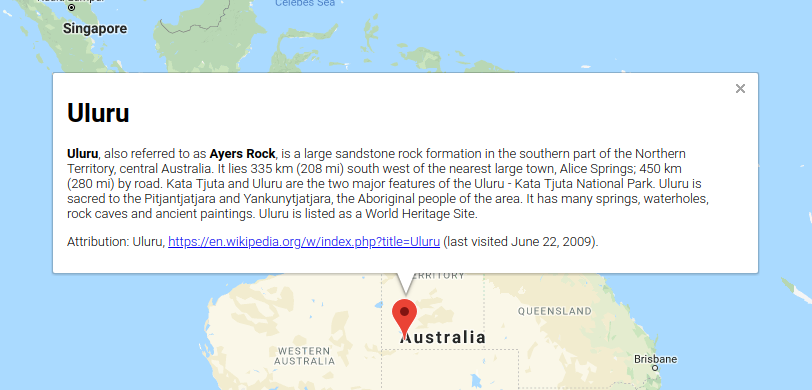
Info Window is an object that is used to display information at a certain coordinate point. Usually used together with markers .
Example Window Info:

We can fill in the Window Info with HTML code. So that the data displayed in the Info Window window can we give the CSS style to make it look attractive.
How to Make Window Info
The first thing we have to make is the content or information that we will display in the info window .
var contentString = '<h3>Hello Dunia!</h3>';
The info window content is a string of HTML.
Then create an object
infowindowby giving property content from contentStringwhat was created.var infowindow = new google.maps.InfoWindow({
content: contentString
});
In addition to properties
content, info window also has properties:pixelOffsetcontains the distance from the info window to the coordinates of the info window position.positioncontains the LatLng or coordinates to put the info window on the map.maxWidthsets the maximum info window width in pixels.
While the info window method exists:
open()to display the info window ;close()to close the info window ;setPosition()to change the position of the info window .
Code Example Info Window
After knowing how to create an info window , now let's try to make the complete code.
Try following the following code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Belajar Info windows</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- elemen untuk menampilkan peta -->
<div id="map"></div>
<script>
function initMap() {
// membuat objek untuk titik koordinat
var lombok = {lat: -8.5830695, lng: 116.3202515};
// membuat objek peta
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: lombok
});
// mebuat konten untuk info window
var contentString = '<h2>Hello Dunia!</h2>';
// membuat objek info window
var infowindow = new google.maps.InfoWindow({
content: contentString,
position: lombok
});
// tampilkan info window pada peta
infowindow.open(map);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?callback=initMap">
</script>
</body>
</html>
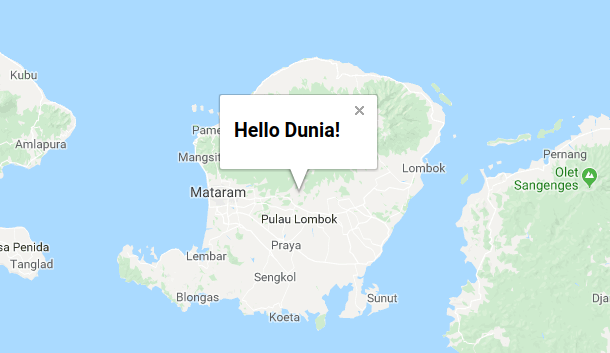
The result:

Live Demo: http://jsbin.com/qogabi/1/edit?html , output
Make a Window Info with Marker
Usually the info window is used with markers . The Info Window will be displayed when the marker is clicked.
To do this, we must call the function
infowindow.open()in the event markerclicked, like this:marker.addListener('click', function() {
infowindow.open(map, marker);
});
The complete code will be like this:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Belajar Info windows</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- elemen untuk menampilkan peta -->
<div id="map"></div>
<script>
function initMap() {
// membuat objek untuk titik koordinat
var lombok = {lat: -8.5830695, lng: 116.3202515};
// membuat objek peta
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 9,
center: lombok
});
// mebuat konten untuk info window
var contentString = '<h2>Hello Dunia!</h2>';
// membuat objek info window
var infowindow = new google.maps.InfoWindow({
content: contentString,
position: lombok
});
// membuat marker
var marker = new google.maps.Marker({
position: lombok,
map: map,
title: 'Pulau Lombok'
});
// event saat marker diklik
marker.addListener('click', function() {
// tampilkan info window di atas marker
infowindow.open(map, marker);
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?callback=initMap">
</script>
</body>
</html>
The result:

Live Demo: http://jsbin.com/qogabi/3/edit?html , output

0 Komentar untuk "Google Maps API Tutorial: How to Use the Window Info to Display Information"
Silahkan berkomentar sesuai artikel