
In the previous tutorial , we have learned how to install CI and get to know the directory structure of CI.
Now we continue to learn about routing and MVC.
The plan, we will create an online shop application (olshop).
However, before we start making applications with CI, it's good to get acquainted with the basic concept of CI.
Codeigniter is a frame that uses the MVC concept.
What is MVC?
Let's discuss ...
Know the MVC Concept on Codeigniter
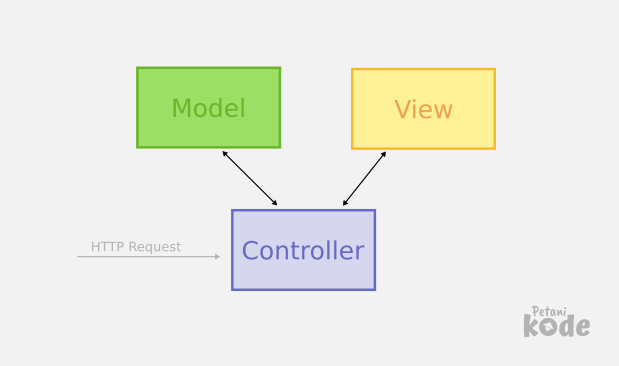
MVC (Model, View, Controller) is a design pattern (design pattern) of application development architecture that separates and groups several codes according to their functions. 1
MVC divides the application into three functional parts: model, view, and controller.
- Models are codes for business models and data. usually dealing directly with databases to manipulate data (insert, update, delete, search), handle validation from controller parts, but cannot relate directly to the view section.
- View is the part that handles presentation logic . contains codes for display.
- The controller is the part that regulates the relationship between the part of the model and the part of view , the controller functions to receive requests and data from the user then determine what the application will process.

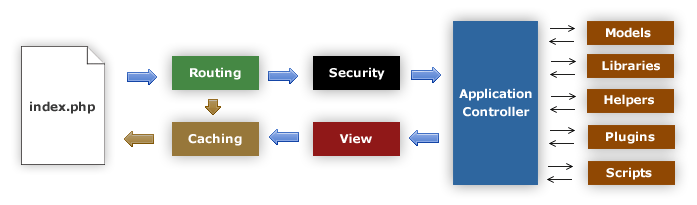
The workflow is like this: 2
- Start;
- The user sends a request to the web;
- The file that was first executed is
index.php; - Then from
index.php, the request will be forwarded byrouters.php; routers.phpwill search the cache on the server, if there is a cache , the cache will be sent as a response . If there is no cache then the request is forwarded to Controller ;- The controller will be responsible for retrieving data from the Model and rendering it into View using existing libraries , plugins , and helper .
- The rendering result (view) is sent to the user and stored in the cache , if the cache feature is active;
- Finished.

Understanding the Router on Codeigniter
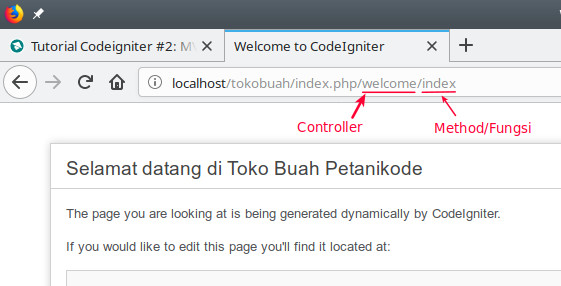
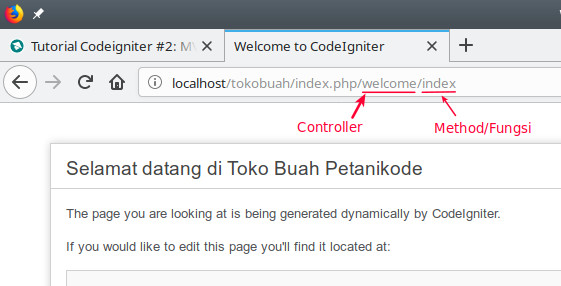
The Codeigniter router is responsible for determining the controller and the method / function to be executed.
When we open, http: // localhost / tokobuah / then the function to be executed is the function
index()inside the controller welcome .class Welcome extends CI_Controller {
public function index()
{
$this->load->view('welcome_message');
}
}
How come?
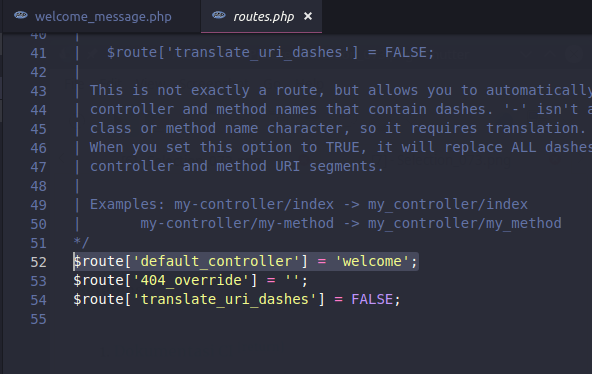
This is because the default router configuration is the controller
welcome .
Try opening the file 
config/routers.php.
Function
index()is a function that will be executed when we access the controller welcome .
Now try opening: http: //localhost/tokobuah/index.php/welcome/index , then we will get the same thing as opening http: // localhost / tokobuah / .

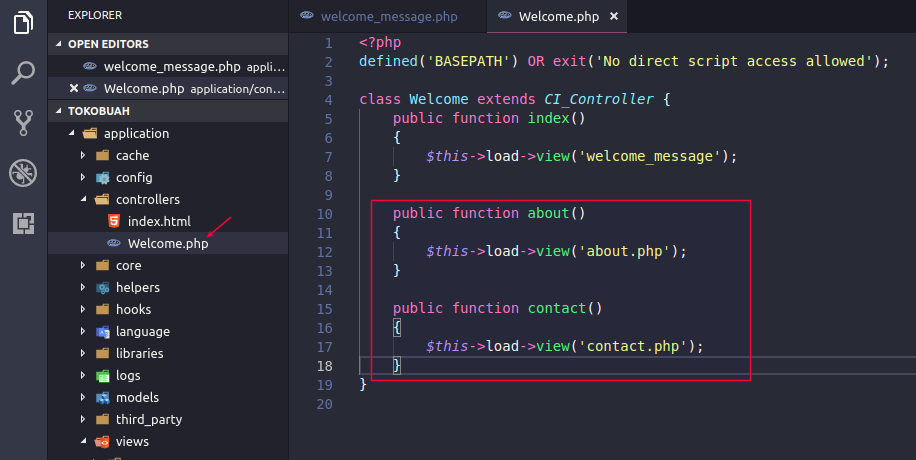
Creating Multiple Routers
As an exercise, try adding route
/about/and /contact/ inside the Controller Welcome with this method:public function about()
{
// fungsi untuk me-load view about.php
$this->load->view('about');
}
public function contact()
{
// fungsi untuk me-load view contact.php
$this->load->view('contact');
}
Add under method
index().
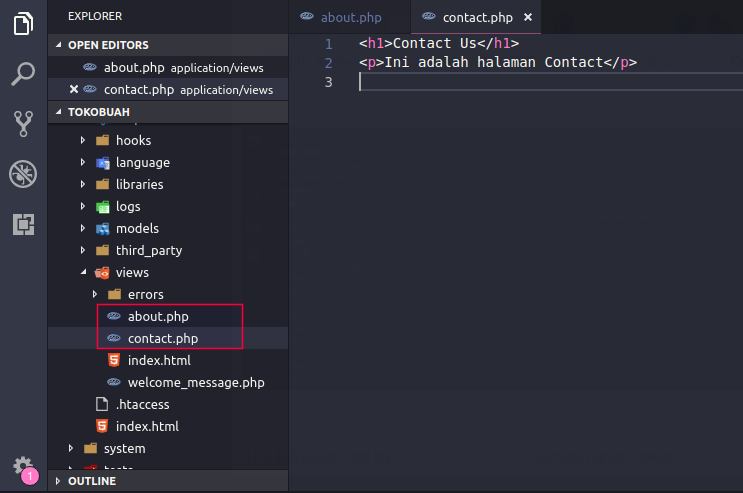
After that add two view files in the directory 
viewswith the contents as follows.views/about.php<h1>About Us</h1>
<p>Ini adalah halaman about</p>
views/contact.php<h1>Contact Us</h1>
<p>Ini adalah halaman Contact</p>

We have added the route.
Now try opening:
- http: //localhost/tokobuah/index.php/welcome/about/
- and http: //localhost/tokobuah/index.php/welcome/contact/
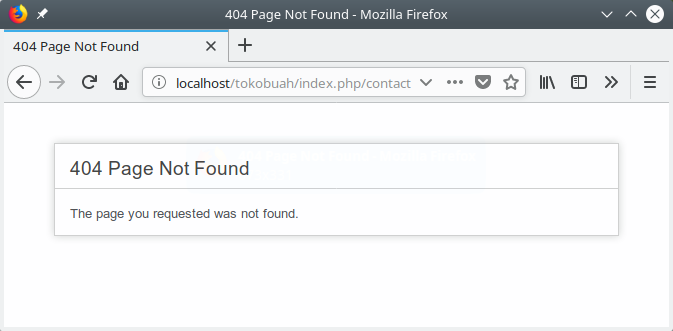
The result:


How come?
This is because the route that we have just created, has not been registered in
routers.php.
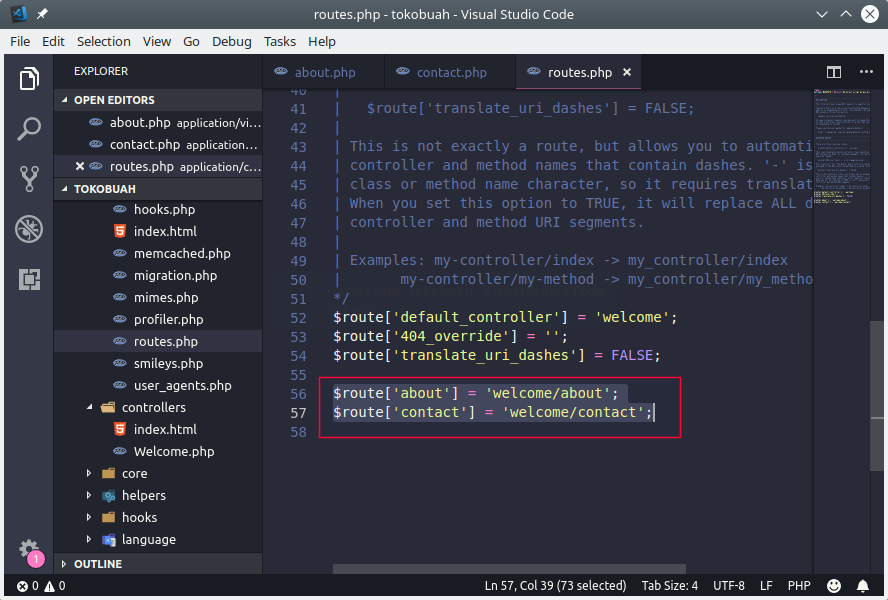
Now open the file 
config/routers.php, then add the following code.$route['about'] = 'welcome/about';
$route['contact'] = 'welcome/contact';
Add it under the existing route code.

The result:

Do we have to add routes to routers.php in each new route creation?
The answer:
It doesn't have to be , because CI is also able to automatically detect routes based on controller names and methods that are created. 3

This is the format:
http://example.com/[controller-class]/[controller-method]/[arguments]
Adding a route is 
routers.phpneeded when we want to create a custom route for a particular controller.
0 Komentar untuk "Codeigniter Tutorial # 2: MVC and Routing, Basic CI Concepts You Need to Understand"
Silahkan berkomentar sesuai artikel