
Usually on certain websites we need webcams to take pictures, for example on the web that has Video Call features like Facebook.
In the past, this might be done with the help of Plug-ins like Flash and Silverlight .
However, now HTML5 has provided an API that we can use to access webcams natively .
On this occasion, we will learn how to access webcams to be displayed on web pages and take pictures.
Examples of webcams in HTML
Here is an example of the final results we will make.
If it doesn't appear, make sure you allow this page to access the Webcam.
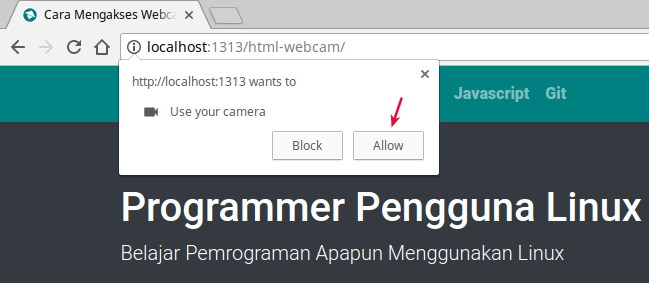
Webcam permission in Google Chrome:

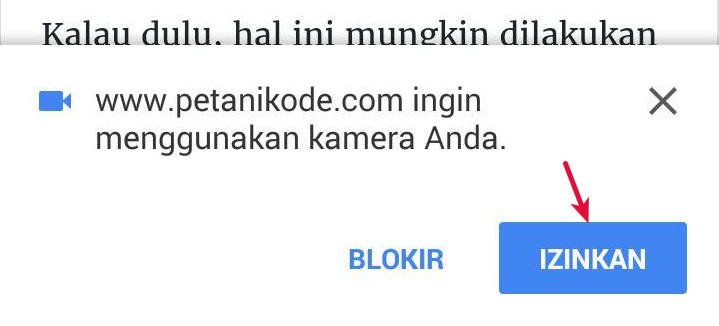
Webcam permission on Google Chrome Android:

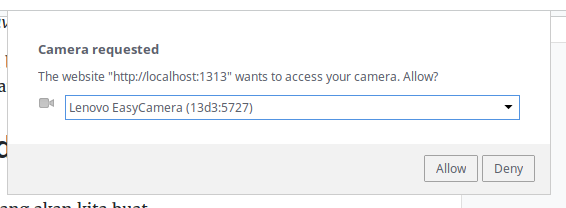
Webcam permission in Opera:

How does it work?
First we need user permission, whether he wants to give webcam access or not.
The method or method used to request user permission is
getUserMedia. This method is not just to access the webcam, we can also access other media such as microphones.
After the user gives permission, then we just render the image from the webcam to the element
<video>.
Elements
<video>are new elements added to HTML 5 for displaying videos.
For more details, let's try in code ...
Showing Webcam Videos in HTML
First, please create an HTML file.
<div>
<video autoplay="true" id="video-webcam">
Browsermu tidak mendukung bro, upgrade donk!
</video>
</div>
In the HTML file above, we give the attribute
autoplay="true"so that the video is played automatically and id="video-webcam"to facilitate the selection of elements in Javascript.
After that, please create the Javascript code:
<script type="text/javascript">
// seleksi elemen video
var video = document.querySelector("#video-webcam");
// minta izin user
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia || navigator.oGetUserMedia;
// jika user memberikan izin
if (navigator.getUserMedia) {
// jalankan fungsi handleVideo, dan videoError jika izin ditolak
navigator.getUserMedia({ video: true }, handleVideo, videoError);
}
// fungsi ini akan dieksekusi jika izin telah diberikan
function handleVideo(stream) {
video.srcObject = stream;
}
// fungsi ini akan dieksekusi kalau user menolak izin
function videoError(e) {
// do something
alert("Izinkan menggunakan webcam untuk demo!")
}
</script>
Please save in the directory
htdocsor /var/www/html, then open through the address http://localhost/namafile.html.
Why should it be stored there?
Because if it's not stored on the web server, the video won't be rendered.
Take Pictures from a Webcam
We just coded HTML and JavaScript to display videos from the webcam.
Then…
What if we want to take pictures?
Easy.
We just have to make a button and when the button is clicked, we execute the function to take pictures.
Following is the function code to take a picture:
function takeSnapshot() {
// buat elemen img
var img = document.createElement('img');
var context;
// ambil ukuran video
var width = video.offsetWidth
, height = video.offsetHeight;
// buat elemen canvas
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
// ambil gambar dari video dan masukan
// ke dalam canvas
context = canvas.getContext('2d');
context.drawImage(video, 0, 0, width, height);
// render hasil dari canvas ke elemen img
img.src = canvas.toDataURL('image/png');
document.body.appendChild(img);
}
The function above will create an element
<img> to hold Snapshot images from the Video element.
After that stay is displayed into the element
<img>.
Next, please make a button to execute the function.
<button onclick="takeSnapshot()">Ambil Gambar</button>
Finish, please try.
To save the image, just right click then select save image as ...

It's easy?
The final word…
That's how to access webcams from HTML or web pages.
Then you can do more interesting experiments, such as:
- Implementing Computer Vision Algorithm or Image Processing.
- Making a Video Call Application .
- Creating a System Login by Detecting a Face.
- Guess Age based on Face.
- _______ (etc. add yourself)
Reference:
0 Komentar untuk "How to Access a Webcam from HTML and Take Pictures"
Silahkan berkomentar sesuai artikel