
This article was inspired by the talk of friends in the Corner Programmer group about fake download links that lead to ad links.

Some web pages use vibrations to draw attention from visitors, especially web pages that are full of advertisements.
Reading their comments made me teratrik want to know how to make vibrations on the web.
Immediately I go to Google and enter the keyword "js vibrate phone" and the results are using HTML5 Vibration API .

What is HTML5 Vibration API?
HTML5 Vibration API is an API (Application Programming Interface) to create vibrations on the web that aim to provide feedback on certain events.
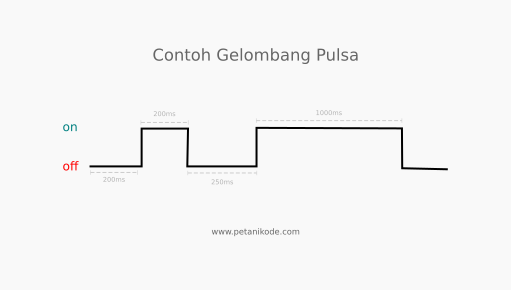
According to the explanation of MDN (Mozilla Developer Network) thevibration itself is defined as a pattern of on-off pulse waves that have an integer length . The wavelength determines the duration of the vibration.

In the example of the pulse wave above, vibration will start (on) for
200 ms(milliseconds). After that stay still for 250 ms, then continue for 1000 msor 1seconds.How to use HTML5 Vibration API
HTML5 Vibration API provides functions
vibrate()for creating vibrations. The syntax is like this:window.navigator.vibrate(pola);
We
polacan fill the parameter value with the value of the vibration length.
For example we want to make vibrations for
1seconds:window.navigator.vibrate(1000);
Then how about making more than one vibration?
Easy!
We just have to make a pattern from the vibration pulse.
window.navigator.vibrate([1000, 500, 1000]);
This means that the wave will start for
1000 ms(1 second), then stop for 500 ms. After that it vibrates again for as long as 1000 ms.
To stop vibration, we can give a value of zero (
0) to the function vibrate().window.navigator.vibrate(0);
Okay understand! Enough of the theory.
Let's experiment ...
Please create a new HTML file, and save it in the directory
htdocsor /var/www/html. Then fill in this code:<!DOCTYPE html>
<html>
<head>
<title>Tutorial HTML5 Vibration API</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript">
// fungsi ini akan kita panggil saat tombol diklik
function buatGetaran(pola){
var getaran = window.navigator.vibrate(pola);
// tampilkan hasilnya ke console
// kalau true berarti browser mendukung untuk membuat getaran
// tapi kalau false browser tidak mendukung
console.log(getaran);
}
</script>
</head>
<body>
<p>Coba klik tombol berikut:</p>
<button onclick="buatGetaran(1000)">Bergetar!!!</button>
<button onclick="buatGetaran([1000, 500, 1000])">Bergetar 2x!!!</button>
<button onclick="buatGetaran([200, 500, 300, 100, 400])">Bergetar 3x!!!</button>
</body>
</html>
Why do you have to save it in
htdocs, isn't there PHP?
Because later, we can try via cellphone.
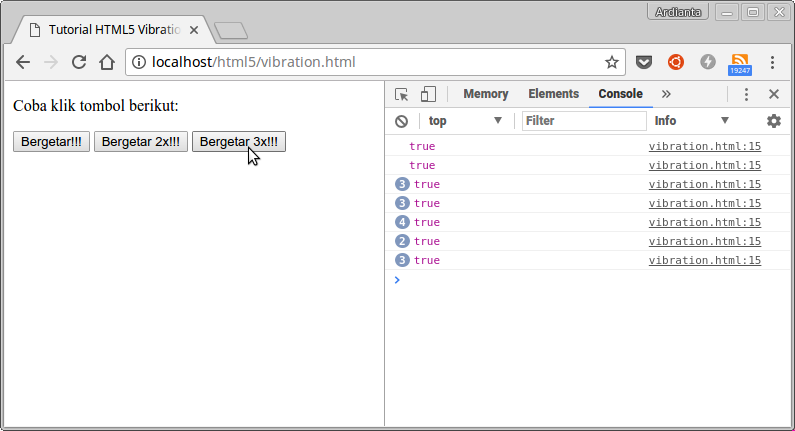
Experiment in the Desktop browser
Before trying on HP, we try first in a desktop browser (using google chrome).

The result
true, means that our browser supports creating vibrations.
But how come there is no vibration?
Yes, yes, the computer hardware or laptop does not support it.
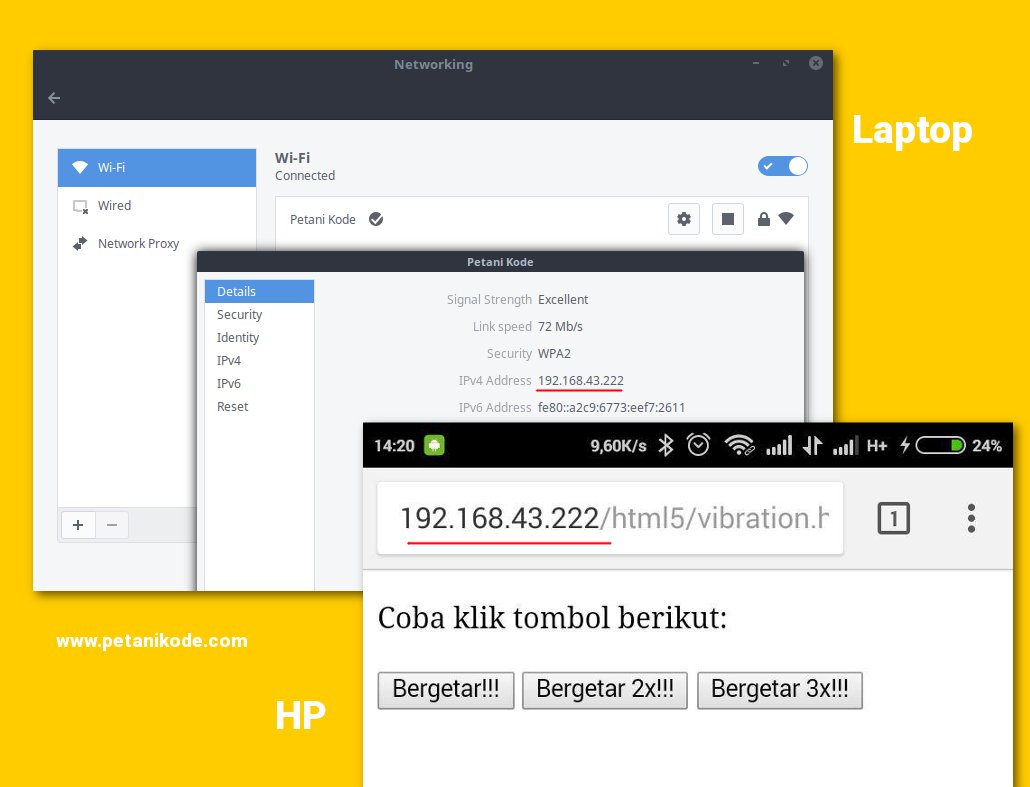
Experiment on Mobile
I tried tethering WiFi from the HP to the Laptop, or vice versa.
Laptop as a web server, and HP as a client or web visitor. That means we have to know the IP of the laptop, then we open through the browser.

Try clicking the button!
Is there a vibration or not?
If not, it means the browser doesn't support. Try using the latest version of Google Chrome.
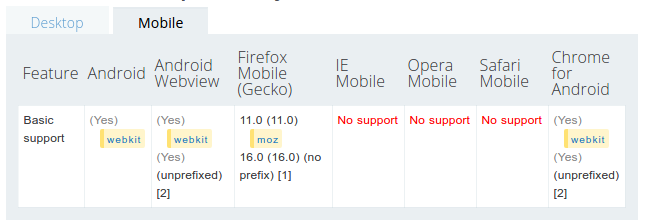
Following is a list of browser versions that support:

0 Komentar untuk "Get to know HTML5 Vibration API for Making Vibration on HP"
Silahkan berkomentar sesuai artikel