
However, there are still less ...
Templates are still made in only one file. This will later be problematic when we create a new page.
The problem:
We will write the same code repeatedly in a different template file.
What will happen if there is a change?
For example, change the link in the Navbar.
Then we have to change all template files that we make one by one.
Of course this is less effective, because we will spend a lot of time and security to change it.
One solution to this problem is to use partials . With partialswe will divide the template into small parts that can be reused.
If you have studied Laravel, you may have heard of the yieldfunction which allows us to import other parts of the template. The yield function in Laravel is often used to make layouts. 1
Then in Codeigniter, is there a yield function ?
No, in Codeigniter there is no yield function . However, we can use the function
$this->load->view()instead. Because the function is almost the same as the yield , which is to load a view. 2$this->load->view()This function , we will use later to load partials into the template.
But before that, we have to make the partial first.
Make a Partial Template
Partial is a technique for dividing templates into small parts for easy use.

... and I plan to try it also apply to the Codeigniter application template.
Now try opening the file 
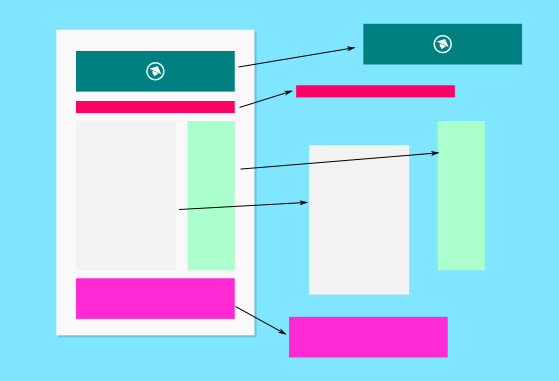
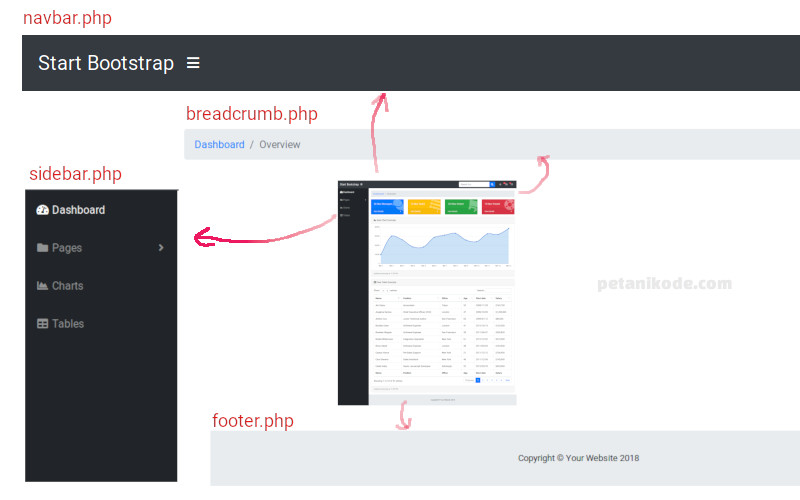
index.htmlin SB Admin and notice, what are the partials that we can make from there?
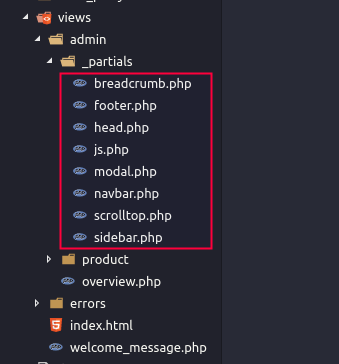
Based on the picture above, here is the partial that we can make:
head.phpto save the contents of the tag<head>;navbar.phpto save the Navbar code;sidebar.phpto save the sidebar ;breadcrumb.phpto save a breadcrumb link code;scrolltop.phpto save the scrolltop button code;footer.phpto store footer codes;modal.phpto store capital codes;js.phpto load javascript.
Let's make one by one ...
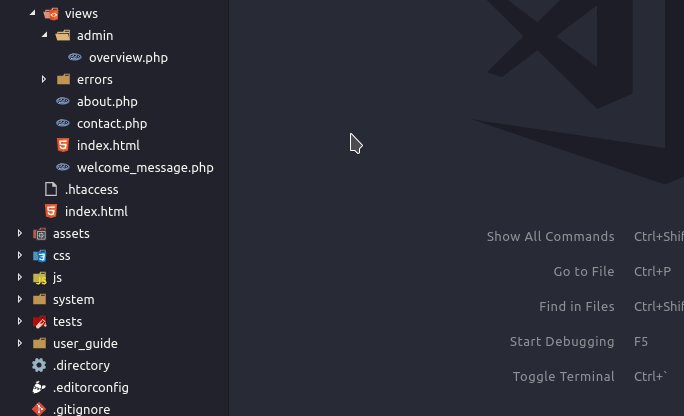
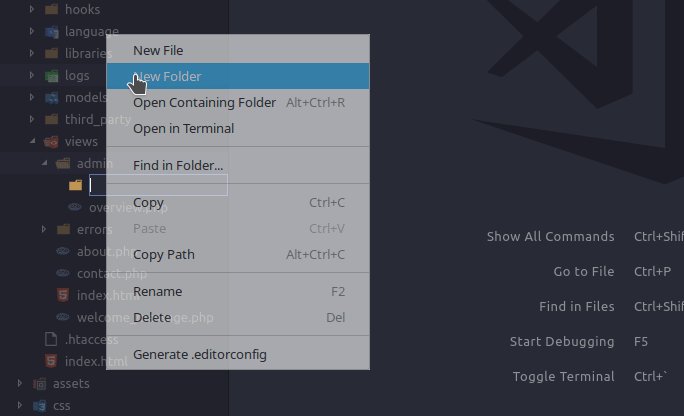
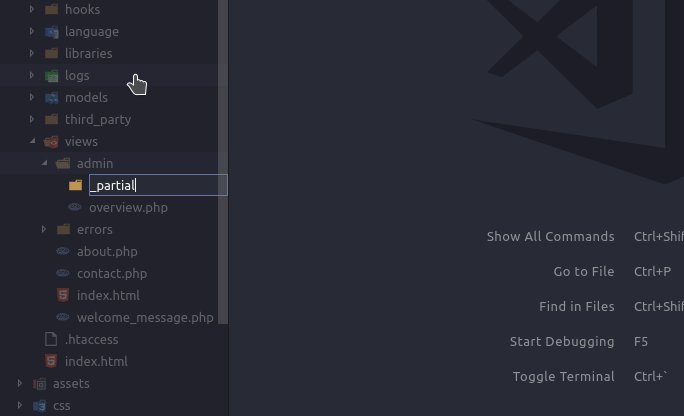
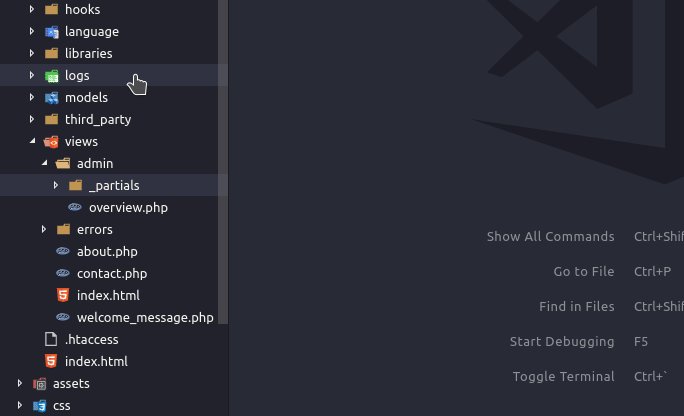
But before that, please make a new directory named 

_partialsinside views/admin/.
Should the directory name be
_partials?
It doesn't have to be, because there are also names
includesor names _includes.
The name
_partialsin my opinion is clearer and describes its contents.
Why is there an underscore in front of it?
This is to facilitate the difference between view and partial. We will load the view from the Controller, while we will load the partial from the view.
Usually in writing code (OOP), something that is private and local is sometimes written with an underscore in front of it.
Okay, continue ...
Next we will make all the partials we have specified above.
Partial head.php
This partial contains codes for tags
<head>. We can copy from files views/admin/overview.php from tags <head>to closing </head>.
So the code for partial
head.phpwill be like this:<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<title><?php echo SITE_NAME .": ". ucfirst($this->uri->segment(1)) ." - ". ucfirst($this->uri->segment(2)) ?></title>
<!-- Bootstrap core CSS-->
<link href="<?php echo base_url('assets/bootstrap/css/bootstrap.min.css') ?>" rel="stylesheet">
<!-- Custom fonts for this template-->
<link href="<?php echo base_url('assets/fontawesome-free/css/all.min.css') ?>" rel="stylesheet" type="text/css">
<!-- Page level plugin CSS-->
<link href="<?php echo base_url('assets/datatables/dataTables.bootstrap4.css') ?>" rel="stylesheet">
<!-- Custom styles for this template-->
<link href="<?php echo base_url('css/sb-admin.css') ?>" rel="stylesheet">
Notice the code in the tag
<title>, there we use a constant SITE_NAMEto take the web name.
Next look in the section:
ucfirst($this->uri->segment(1)) ." - ". ucfirst($this->uri->segment(2))
This will be the title that will appear in the browser. Function
ucfirst()to make uppercase letters at the beginning of a word. Then we take the title from the URL segment.
So that later on the browser will appear like this:

Partial navbar.php
This partially only contains the code for the Navbar menu. Following is the partial code
navbar.php:<nav class="navbar navbar-expand navbar-dark bg-success static-top">
<a class="navbar-brand mr-1" href="<?php echo site_url('admin') ?>"><?php echo SITE_NAME ?></a>
<button class="btn btn-link btn-sm text-white order-1 order-sm-0" id="sidebarToggle" href="#">
<i class="fas fa-bars"></i>
</button>
<!-- Navbar Search -->
<form class="d-none d-md-inline-block form-inline ml-auto mr-0 mr-md-3 my-2 my-md-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..." aria-label="Search" aria-describedby="basic-addon2">
<div class="input-group-append">
<button class="btn btn-light" type="button">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</form>
<!-- Navbar -->
<ul class="navbar-nav ml-auto ml-md-0">
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="alertsDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-bell fa-fw"></i>
<span class="badge badge-danger">9+</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="alertsDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="messagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-envelope fa-fw"></i>
<span class="badge badge-danger">7</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="messagesDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item dropdown no-arrow">
<a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-user-circle fa-fw"></i> Admin
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="userDropdown">
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Activity Log</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#" data-toggle="modal" data-target="#logoutModal">Logout</a>
</div>
</li>
</ul>
</nav>
In the Navbar code, we use constants
SITE_NAMEto display web names in the Navbar.
Then we use classes  .
.
bg-successto change the color to green. To be in harmony with the application brand
This looks like:

Partial sidebar.php
This partial contains the code to display the sidebar . Here is the code
sidebar.php:<!-- Sidebar -->
<ul class="sidebar navbar-nav">
<li class="nav-item <?php echo $this->uri->segment(2) == '' ? 'active': '' ?>">
<a class="nav-link" href="<?php echo site_url('admin') ?>">
<i class="fas fa-fw fa-tachometer-alt"></i>
<span>Overview</span>
</a>
</li>
<li class="nav-item dropdown <?php echo $this->uri->segment(2) == 'products' ? 'active': '' ?>">
<a class="nav-link dropdown-toggle" href="#" id="pagesDropdown" role="button" data-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="fas fa-fw fa-boxes"></i>
<span>Products</span>
</a>
<div class="dropdown-menu" aria-labelledby="pagesDropdown">
<a class="dropdown-item" href="<?php echo site_url('admin/products/add') ?>">New Product</a>
<a class="dropdown-item" href="<?php echo site_url('admin/products') ?>">List Product</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-fw fa-users"></i>
<span>Users</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-fw fa-cog"></i>
<span>Settings</span></a>
</li>
</ul>
In the code above, we use the URI segment to check whether the menu is opened or not.
If the menu is opened, add a class
active.
For example this:
<?php echo $this->uri->segment(2) == 'products' ? 'active': '' ?>
This code will check whether the page
/admin/productsis opened or not.
Anyway, we haven't created a page for the products , users , and settings menu . God willing, in the next tutorial we will make it.
Partial breadcrumb.php
This partial contains code to display breadcrumbs. Breadcrumbs is a navigation link that displays the previous page link from the page where we are.
Here is the code for parital
breadcrumb.php:<!-- Breadcrumbs-->
<ol class="breadcrumb">
<?php foreach ($this->uri->segments as $segment): ?>
<?php
$url = substr($this->uri->uri_string, 0, strpos($this->uri->uri_string, $segment)) . $segment;
$is_active = $url == $this->uri->uri_string;
?>
<li class="breadcrumb-item <?php echo $is_active ? 'active': '' ?>">
<?php if($is_active): ?>
<?php echo ucfirst($segment) ?>
<?php else: ?>
<a href="<?php echo site_url($url) ?>"><?php echo ucfirst($segment) ?></a>
<?php endif; ?>
</li>
<?php endforeach; ?>
</ol>
Partial scrolltop.php
This partially contains the code for the scrolltop button . Here are the contents:
<!-- Scroll to Top Button-->
<a class="scroll-to-top rounded" href="#page-top">
<i class="fas fa-angle-up"></i>
</a>
Partial footer.php
This partial contains the code for the footer section , here is the code for partial
footer.php:<!-- Sticky Footer -->
<footer class="sticky-footer">
<div class="container my-auto">
<div class="copyright text-center my-auto">
<span>Copyright © <?php echo SITE_NAME ." ". Date('Y') ?></span>
</div>
</div>
</footer>
In partial code
footer.php, we use constants SITE_NAMEto display the name of the website. Then use the function Date('Y')to display the current year.
Partial modal.php
This partial contains codes for capital. Here are the contents:
<!-- Logout Modal-->
<div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Ready to Leave?</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">Select "Logout" below if you are ready to end your current session.</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button>
<a class="btn btn-primary" href="login.html">Logout</a>
</div>
</div>
</div>
</div>
We will also be able to add some capital later here.
Partial js.php
This partial contains codes to load Javascript. Here's the code for
js.php:<!-- Bootstrap core JavaScript-->
<script src="<?php echo base_url('assets/jquery/jquery.min.js') ?>"></script>
<script src="<?php echo base_url('assets/bootstrap/js/bootstrap.bundle.min.js') ?>"></script>
<!-- Core plugin JavaScript-->
<script src="<?php echo base_url('assets/jquery-easing/jquery.easing.min.js') ?>"></script>
<!-- Page level plugin JavaScript-->
<script src="<?php echo base_url('assets/chart.js/Chart.min.js') ?>"></script>
<script src="<?php echo base_url('assets/datatables/jquery.dataTables.js') ?>"></script>
<script src="<?php echo base_url('assets/datatables/dataTables.bootstrap4.js') ?>"></script>
<!-- Custom scripts for all pages-->
<script src="<?php echo base_url('js/sb-admin.min.js') ?>"></script>
<!-- Demo scripts for this page-->
<script src="<?php echo base_url('js/demo/datatables-demo.js') ?>"></script>
<script src="<?php echo base_url('js/demo/chart-area-demo.js') ?>"></script>
We will also be able to add some javascript code later here.
Use Partials in Templates
We have made all the partials needed:

The next step, we must use it in the template.
Please change the contents
views/admin/overview.phpto something like this:<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view("admin/_partials/head.php") ?>
</head>
<body id="page-top">
<?php $this->load->view("admin/_partials/navbar.php") ?>
<div id="wrapper">
<?php $this->load->view("admin/_partials/sidebar.php") ?>
<div id="content-wrapper">
<div class="container-fluid">
<!--
karena ini halaman overview (home), kita matikan partial breadcrumb.
Jika anda ingin mengampilkan breadcrumb di halaman overview,
silahkan hilangkan komentar (//) di tag PHP di bawah.
-->
<?php //$this->load->view("admin/_partials/breadcrumb.php") ?>
<!-- Icon Cards-->
<div class="row">
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-primary o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-comments"></i>
</div>
<div class="mr-5">26 New Messages!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-warning o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-list"></i>
</div>
<div class="mr-5">11 New Tasks!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-success o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-shopping-cart"></i>
</div>
<div class="mr-5">123 New Orders!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-3">
<div class="card text-white bg-danger o-hidden h-100">
<div class="card-body">
<div class="card-body-icon">
<i class="fas fa-fw fa-life-ring"></i>
</div>
<div class="mr-5">13 New Tickets!</div>
</div>
<a class="card-footer text-white clearfix small z-1" href="#">
<span class="float-left">View Details</span>
<span class="float-right">
<i class="fas fa-angle-right"></i>
</span>
</a>
</div>
</div>
</div>
<!-- Area Chart Example-->
<div class="card mb-3">
<div class="card-header">
<i class="fas fa-chart-area"></i>
Visitor Stats</div>
<div class="card-body">
<canvas id="myAreaChart" width="100%" height="30"></canvas>
</div>
<div class="card-footer small text-muted">Updated yesterday at 11:59 PM</div>
</div>
</div>
<!-- /.container-fluid -->
<!-- Sticky Footer -->
<?php $this->load->view("admin/_partials/footer.php") ?>
</div>
<!-- /.content-wrapper -->
</div>
<!-- /#wrapper -->
<?php $this->load->view("admin/_partials/scrolltop.php") ?>
<?php $this->load->view("admin/_partials/modal.php") ?>
<?php $this->load->view("admin/_partials/js.php") ?>
</body>
</html>
In the template code, we load partial with the function
$this->load->view().
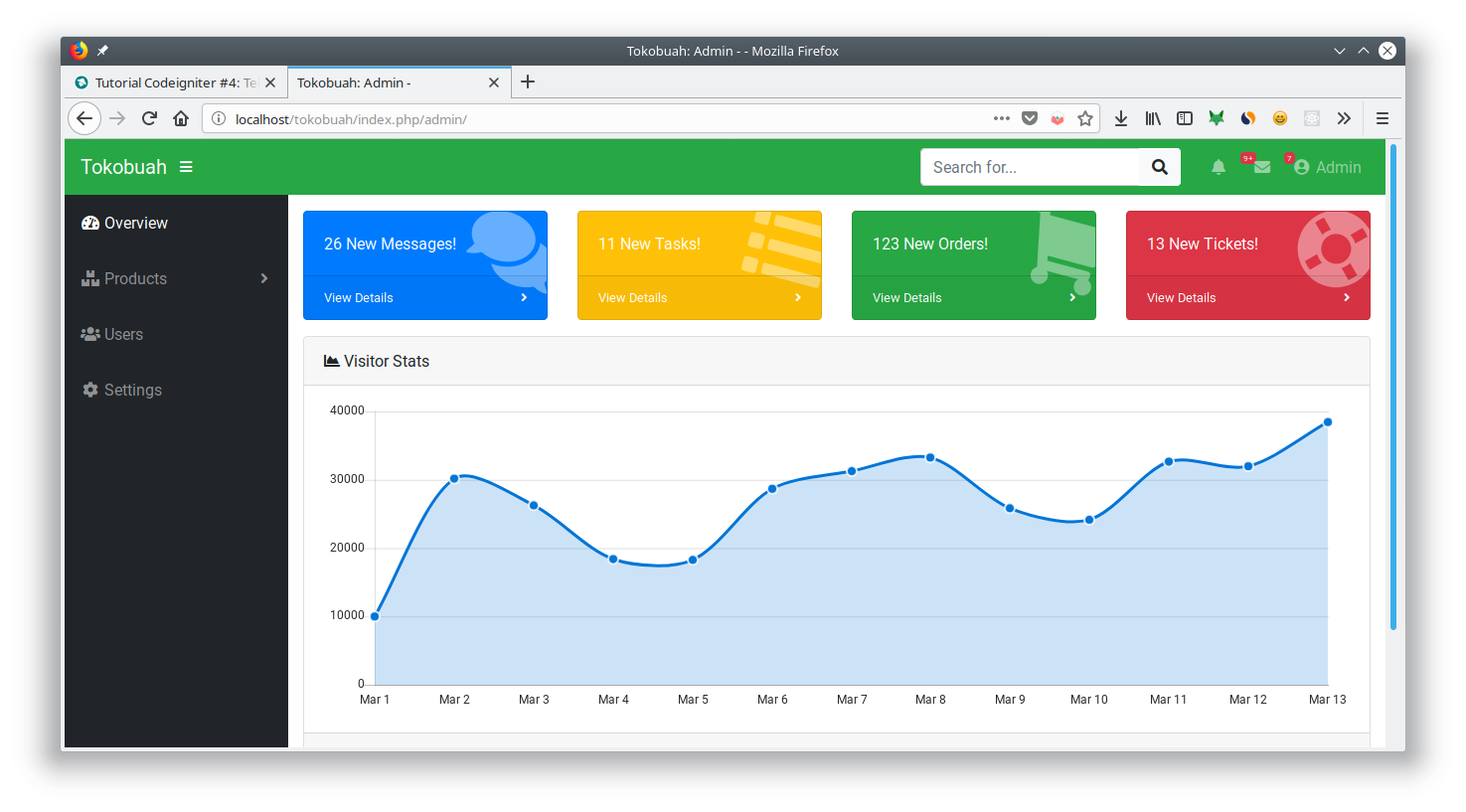
Then the results will be like this:

Steady… 

0 Komentar untuk "Codeigniter Tutorial # 4: Techniques for Making Effective Admin Templates"
Please comment according to the article