Today I just got acquainted with Vue.js. I have heard about Vue.js from several friends and forums. But, I have not dared to start trying it.
Initially I wanted to make a tool for my own needs, a tool that can
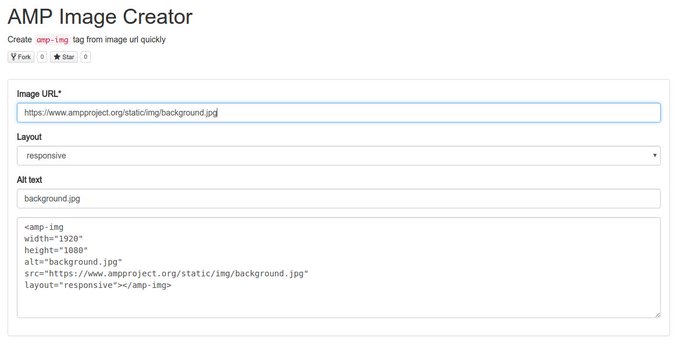
amp-imgautomatically create tags through the image url. Because there are still many articles on this blog that have not been edited and are not yet valid AMP.amp-imgManually making tags is very tiring, because I have to adjust the attribute values widthand the heightsize of the image. I then thought of making the device to be automatic.
Maybe I can use JQuery or pure JavaScript . However, it looks like JQuery has become obsolete and if you use pure js the code might be a lot.

Installing Vuejs
Using Vuejs like JQuery, we just import the vuejs script into HTML.
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.10/vue.js"></script>
Program Logic
Before I started using Vuejs, I thought about what this program would do.
- Paste the URL
- Take the width and height of the URL
- Take image file names for alternative text
- Make a tag
amp-img
That's all, just googling and make the code. 
Declarative Rendering Vuejs
Based on the guidelines given in the Vuejs documentation, I am given the following code example.
html:
<div id="app">
{{ message }}
</div>
javascript:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
The code above will produce output
Hello Vue!. Looks easier than Angular.
Hmmm, maybe later I will start to like and fall in love with Vuejs. 
Vue Model
After that, I became acquainted with the Vue Model. Because before I searched Google about the onchange event in Vue, instead it was dedicated to the Vue Model.
I need the event onchange so that later when pasting the url, the tag
amp-imgis immediately created .
To make a Vue model from a form component such as input, we just create an attribute
v-model.<input v-model="src" type="text" placeholder="http://example.com/image.jpg" />
The name of the model I made above is
src. This model is to hold the image url.
Then to take the value of the model the way it is.
<textarea rows="8">
<amp-img
width=""
height=""
alt=""
src="{{ src }}"
layout="">
</amp-img></textarea>
Whatever we type on the model element will be rendered immediately.
Vue Method
Next, because I want to take the value of the height and width of the image. I need a function. Because maybe there is no function in Vue.
var app = new Vue({
el: '#app',
data: {
width: '',
height: '',
layout: 'responsive',
alt: '',
src: ''
},
methods: {
getImageData: function () {
var img = new Image();
img.onload = function(){
// ambil ukuran gambar
app.width = this.width
app.height = this.height
};
img.src = this.src;
console.log(this.src);
var index = this.src.lastIndexOf("/") + 1;
var filename = this.src.substr(index);
this.alt = unescape(filename);
console.log(filename);
}
}
})
In the code above, I created a function named
getImageData(). Fill in the function to take the image height, width, and file name.<input v-on:keyup="getImageData()" v-model="src" type="text" placeholder="http://example.com/image.jpg" />
Finished
Everything I need has been achieved.
The program can run as expected.
Is that all?
Yes, that's all right.
Actually there are a lot of errors that I get, but I don't want to tell you here hehehe  .
.
With confidence, I released it to the public.
- The result: http://petanikode.github.io/amp-tools/amp-img.html
- Source code: https://github.com/petanikode/amp-tools
This article is not a tutorial that you can follow. It's just for sharing experiences.
Thanks for reading.





0 Komentar untuk "Learning Vuejs: Get acquainted with Vuejs"
Silahkan berkomentar sesuai artikel