
One way or format to display information on the web is with tables.
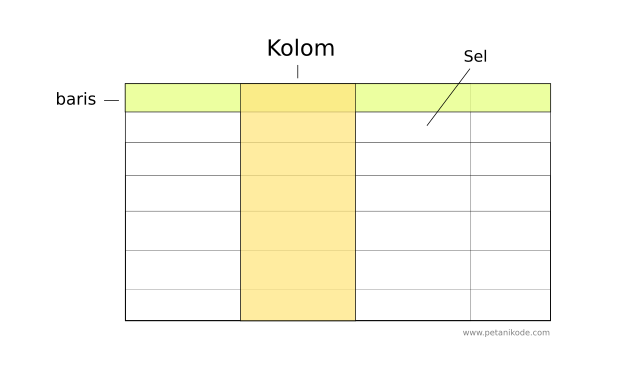
The table consists of 4 main elements:
- Line
- Column
- Cell
- Line

Then, how do you create a table in HTML?
We can make it with several tags that have been provided in HTML.
Tags for Creating Tables in HTML
There are several tags that must be remembered for creating tables in HTML:
- Tag
<table>to wrap the table - Tags
<thead>for wrapping the head section of a table - Tags
<tbody>for wrapping body parts of a table - Tags
<tr>(table row) to make rows - Tags
<td>(data tables) for making cells - Tag
<th>(table head) to make a title in the header
The tags are the most important to remember is the tag
<table>, <tr>, and <td>. While other tags are additional (optional), they may be used or not.
Let's look at an example:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>
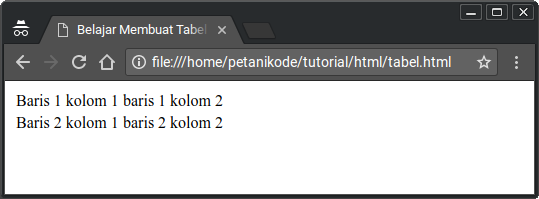
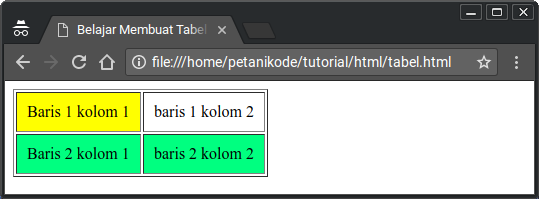
The result:

How come there's no line?
Yes, because we don't add attributes
borderto the table.
In order for the table to have lines, please add the attributes
border="1" in the tag <table>.
So it will be like this:
<table boder="1">
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
The value of the
"1"attribute borderis the size of the line. The bigger the size, the bigger the line size will be.
Value
"1"is the smallest line size.
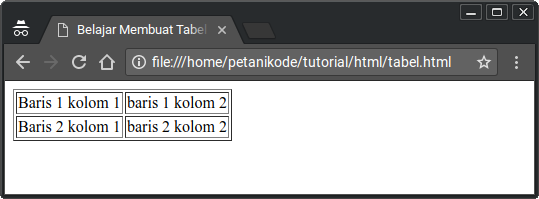
The result will be like this:

Spacing Cells with Cellpadding
Attributes
cellpaddingare attributes to set the distance of text with lines in cells.
We can give this attribute to the tag
<table>.
Example:
<table border="1" cellpadding="10">
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
The value of an
"10"attribute cellpaddingis a measure of the distance between cell text and lines.
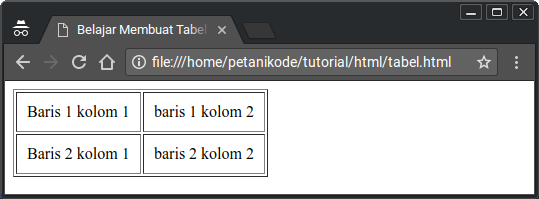
Then the result:

Add Colors to Cells and Rows
To add color to cells and rows, we can add attributes
bgcolor in tags <td>(for cells) or <tr>(for rows).
Example:
<table border="1" cellpadding="10">
<tr>
<td bgcolor="yellow">Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr bgcolor="#00ff80">
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
We
bgcolorcan fill attribute values with color codes in hexadecimal or color names in English.
Then the results will be like this:

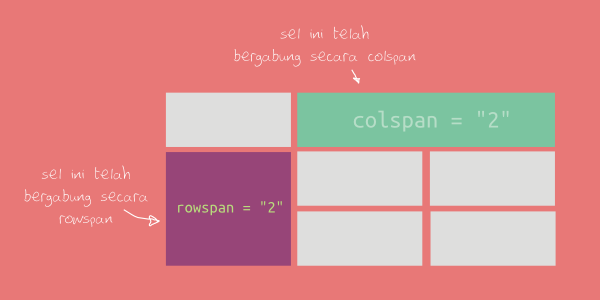
Combining Table Cells
The attributes used to merge table cells are
rowspanand colspan:rowspanto mix lines;colspanto merge columns.
We can give this attribute to the tag
<td>or <th>.
Let's look at an example:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table border="1">
<tr>
<th rowspan="2" bgcolor="yellow">Bulan</th>
<th colspan="2" bgcolor="#00ff80">Hasil Panen</th>
</tr>
<tr>
<th>Padi</th>
<th>Kacang</th>
</tr>
<tr>
<td>Januari</td>
<td>500 Kg</td>
<td>231 Kg</td>
</tr>
<tr>
<td>Februari</td>
<td>342 Kg</td>
<td>423 Kg</td>
</tr>
<tr>
<td>Maret</td>
<td>432 Kg</td>
<td>124 Kg</td>
</tr>
<tr>
<td>April</td>
<td>453 Kg</td>
<td>523 Kg</td>
</tr>
</table>
</body>
</html>
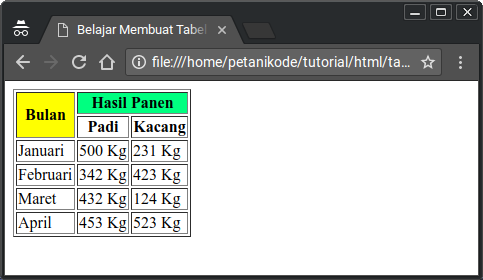
The result:

Inserting Other Elements into Cells
In cell greetings
<td>and <th>, we can insert other HTML elements, such as images, links, videos, lists , etc.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3" bgcolor="yellow">Produk Unggulan</th>
</tr>
<tr>
<td rowspan="4">
<img src="https://www.petanikode.com/img/bibit.png" width="200" />
</td>
</tr>
<tr>
<td>Nama</td>
<td>Benih Kode</td>
</tr>
<tr>
<td>Harga</td>
<td>Rp 192.000</td>
</tr>
<tr>
<td>Fitur</td>
<td>
<ul>
<li>Dilengkapi Dokumentasi</li>
<li>Ukuran: 31MB</li>
<li>Masa Tanam: 6 Bulan</li>
<li>Lisensi: MIT</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
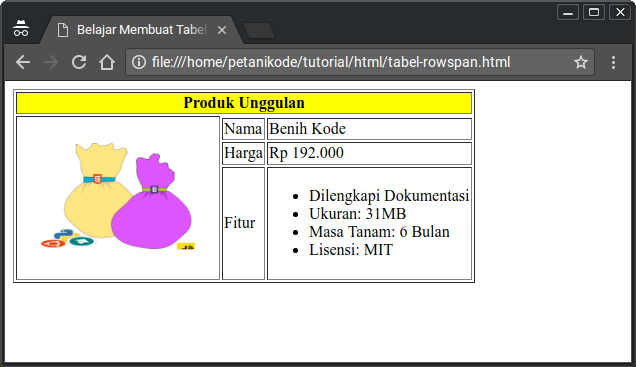
The result:

The final word…
In my opinion, the hardest part when creating tables in HTML is when combining cells. Because we have to be careful, what cell size will be combined with
rowspanand colspan.
My advice:
Exercise often with certain case examples. Take a look at the tables that are in our surroundings, then try creating the table in HTML.
Reference: https://www.petanikode.com/html-tabel/
0 Komentar untuk "Learning HTML: How to Make Tables in HTML"
Silahkan berkomentar sesuai artikel