
In the previous tutorial, we have learned 4 ways to display output in Javascript
One of them is by using a function
alert(). The function is a function that will display a dialog window.
Then the question:
How do I take input?
There are two ways we can do:
- Using the form;
- and use a dialog window.
In this article, we will discuss number 2.
Namely: dialog window.
The dialog window is a window used to interact with users.
There are three kinds of dialog windows in Javascript:
- Dialog window
alert(); - Dialog window
confirm(); - Dialog window
promp();
These three dialogues have different behaviors and uses.
For more details, let's discuss ...
1. Dialogue Alert
Dialogue is
alert()usually used to display a warning or information message.
The function
alert()is in the object window.
We can use it like this:
window.alert("Hello World!");
Or like this:
alert("Hello kawan");
Because objects
windoware global in character, we may not write them.
The dialog
alert()will not return any values when executed.
Let's try:
<!DOCTYPE html>
<html>
<head>
<title>Dialog Alert</title>
</head>
<body>
<script>
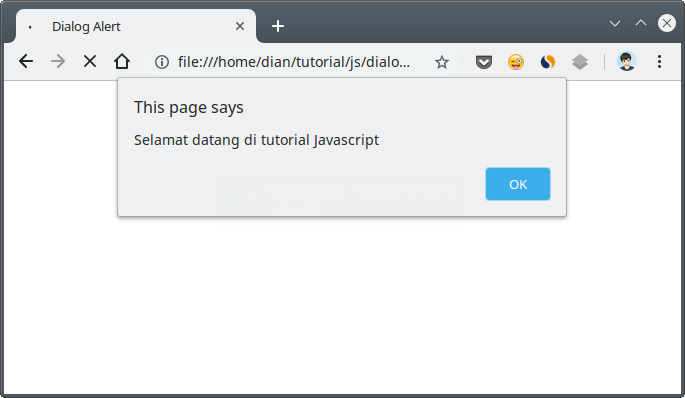
alert("Selamat datang di tutorial Javascript");
</script>
</body>
</html>
The result:

The dialog
alert()has one parameter that must be given, namely: the text that will be displayed in the dialog.
In the example above, we give the text
"Selamat datang di tutorial Javascript".
The question:
How do I display dialogs
alert()on certain events , for example when a button is clicked?
We can do this by adding a dialog function to the event listener .
In HTML, we can enter functions
alert() in the attributes onClickso that they are displayed when an element is clicked.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Dialog Alert</title>
</head>
<body>
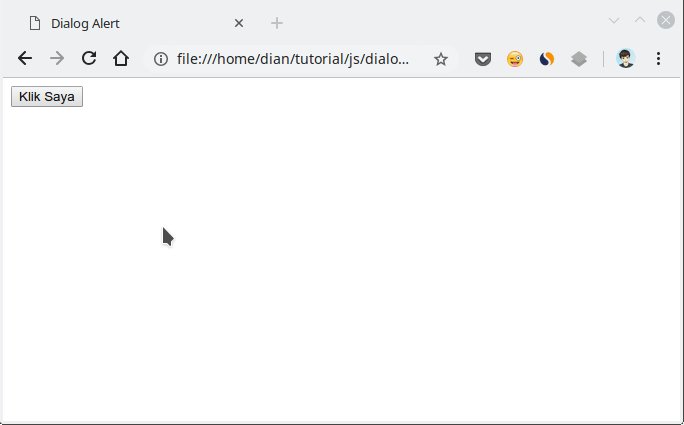
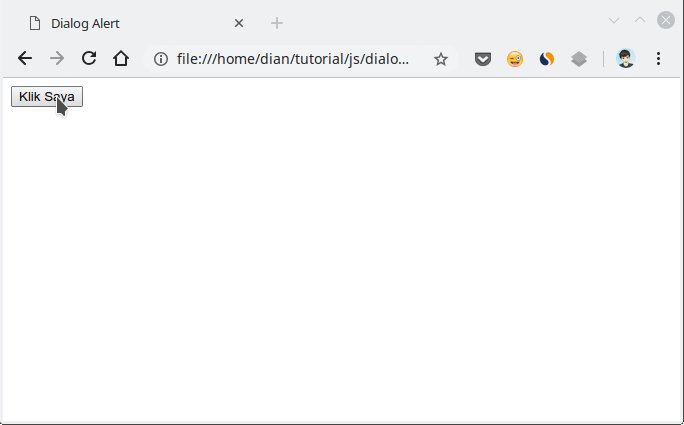
<button onClick="alert('Tombol diklik!')">Klik Saya</button>
</body>
</html>
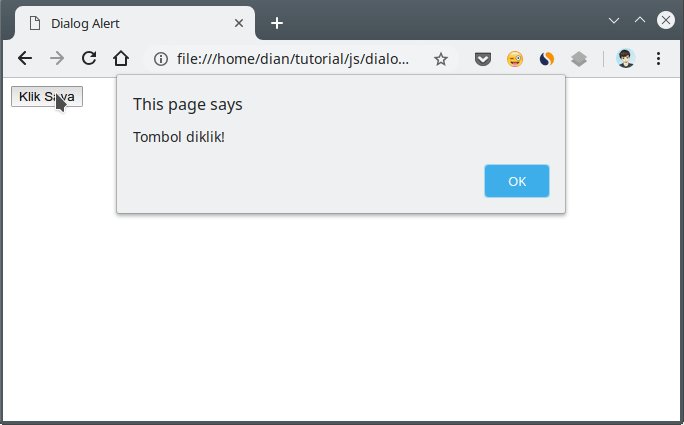
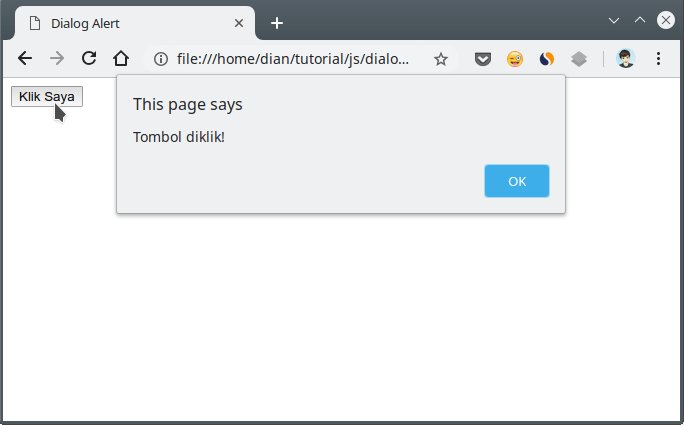
The result:

2. Confirm dialog
Dialogue is
confirm()used to confirm certain actions.
For example:
When we delete something, it's good to display a dialog
confirm(). Because the action is quite dangerous.
Confirm dialog can be made with functions
confirm().
Example:
confirm("Apakah anda yakin akan menghapus?");
The dialog
confirm()will return a value true if we select the OK button and will return the value falseif we choose Cancel .
This return value can be stored in variables for processing.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Dialog Confirm</title>
</head>
<body>
<script>
var yakin = confirm("Apakah kamu yakin akan mengunjungi petanikode?");
if (yakin) {
window.location = "https://www.petanikode.com";
} else {
document.write("Baiklah, tetap di sini saja ya :)");
}
</script>
</body>
</html>
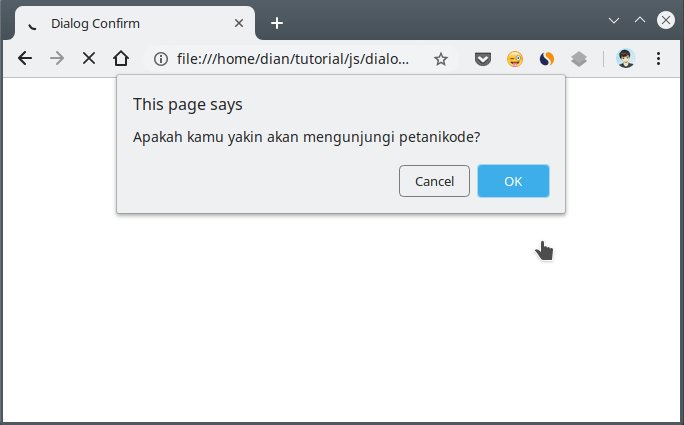
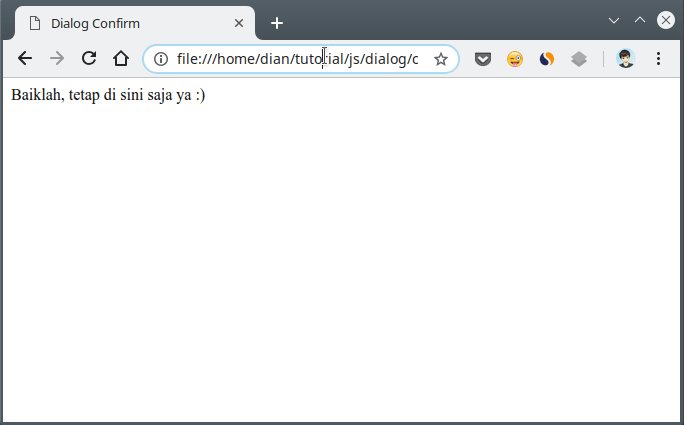
The result:

3. Prompt dialog
The dialog
prompt()serves to retrieve an input from the user.
The dialog
prompt()will return a string value from what the user inputed.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Dialog Promp</title>
</head>
<body>
<script>
var nama = prompt("Siapa nama kamu?", "");
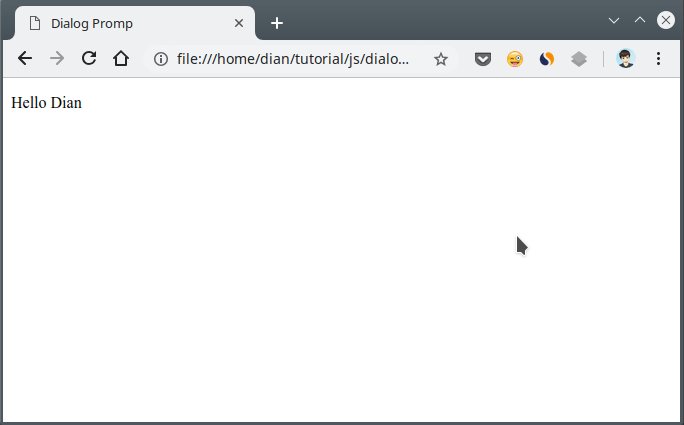
document.write("<p>Hello "+ nama +"</p>");
</script>
</body>
</html>
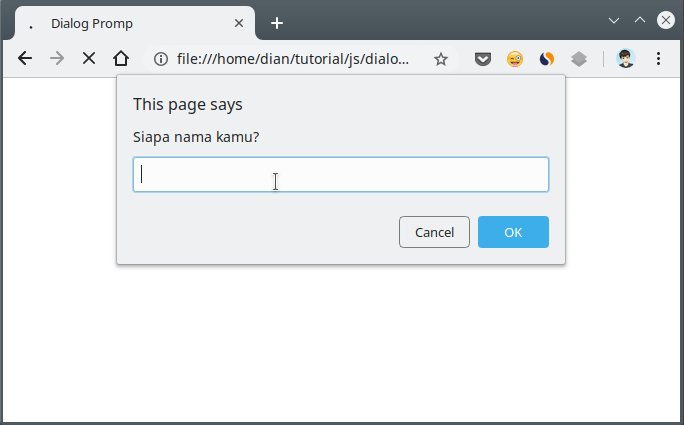
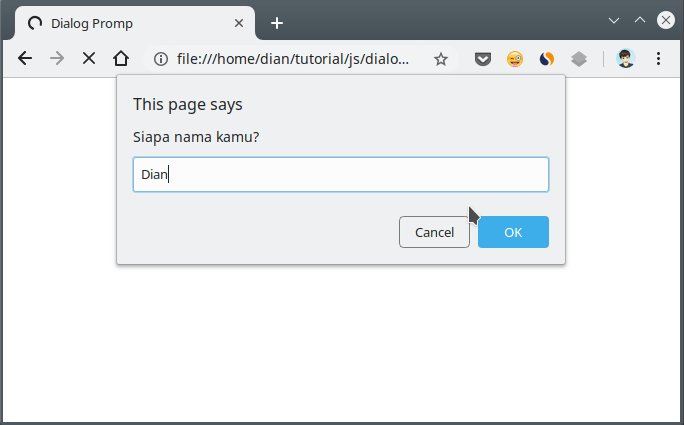
The result:

The dialog
prompt()has several parameters that must be given:- Text to be displayed on the form;
- Default value for input fields.
In the example above, we give the default value in the form of an empty string with quotation marks
"".When is the Right Time to Use Alerts, Confirm, and Prompt?
Based on the examples above, we can find out ... When is the right time to use
alert(), confirm()and prompt().
When we only want to display information , then use it
alert().
When we want a confirmation answer from the user, then use it
confirm().
... and if we want to retrieve text data from users, then use it
prompt().
0 Komentar untuk "Learning Javascript: Know 3 Kinds of Dialog Windows in Javascript"
Silahkan berkomentar sesuai artikel